今回はGA4でユーザープロパティを設定する方法を解説します。
ユーザープロパティを設定することで、GA4上で自分で設定したいユーザーセグメントごとにレポートが見れるため、細かい分析やメディアに合わせた分析が可能になります。GTM、GAだけで設定完了します。
ユーザープロパティとは?
ユーザープロパティとは、地域やメディアの会員情報など、ユーザーを表す属性を意味します。GA4では一部の情報が自動で保存されています。
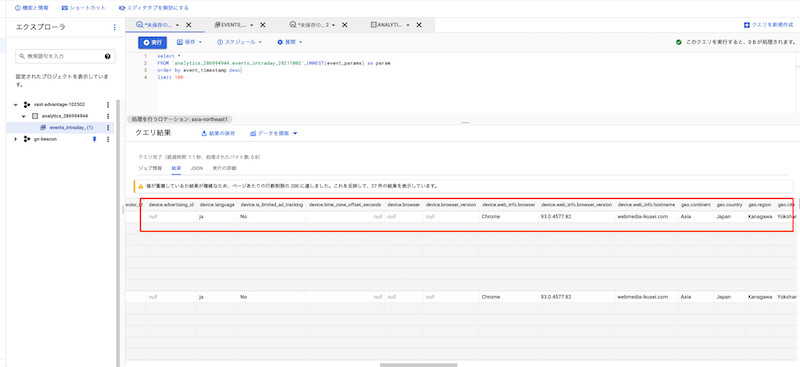
実際にBigQueryでログデータを見ると、1レコード内にユーザー情報として、デバイス情報、位置情報などが付与されていることが分かります。こういった情報を元に、ユーザー別の分析が可能になります。

自動保存情報以外で、メディアごとに個別に情報を付与したいケースがあります。例えば、有料会員 or 無料会員別にサイト内の行動にどういう違いがあるか、などの分析をしたい場合です。
その場合は、自分でユーザープロパティを設定し、GA4画面上でユーザープロパティを定義することで、比較することが可能です。
ユーザープロパティの設定方法
GTM、GA4を使用することでユーザープロパティを設定して、GA4上でユーザー別にレポートを確認することが可能です。
今回はサンプルとして、デバイス種類(PC/SP/タブレット)を自作のユーザープロパティとして付与しながら解説します。
GTM作業
GTMでの全体の処理流れは下記の通りです。
- page_view時にユーザープロパティの判定を行う
- 判定結果をデータレイヤー変数に格納する
- 格納後にユーザープロパティに値設定した上でGA4データ送信を開始
ポイントしては、GA4にデータ送信前にユーザー判定してユーザープロパティを設定する必要がある点です。では、上記を実現するための設定手順をお伝えします。
(1)データレイヤー変数作成
まずは、ユーザープロパティ情報を格納するデータレイヤー変数を作成します。
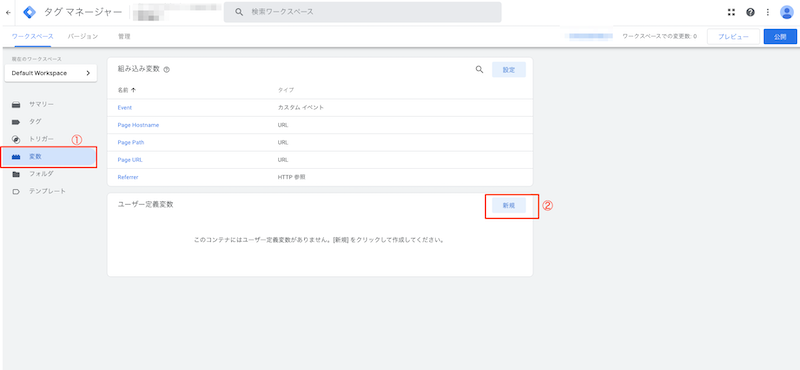
GTMにログインし、左メニューの「変数」をクリックします。その後、ユーザー定義変数内の「新規」をクリックします。

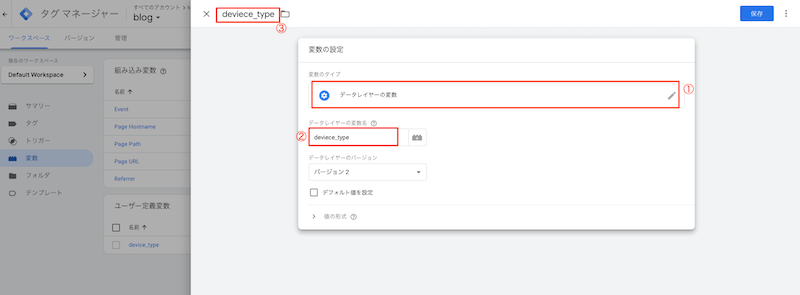
変数のタイプで「データレイヤー変数」を選択し、データレイヤーの変数名に任意の文字列を記載し、保存ボタンをクリックします。

(2)トリガー作成
次に、データレイヤー設定後にGA4データ送信する必要があるため、送信タイミング制御用のトリガーを作成します。
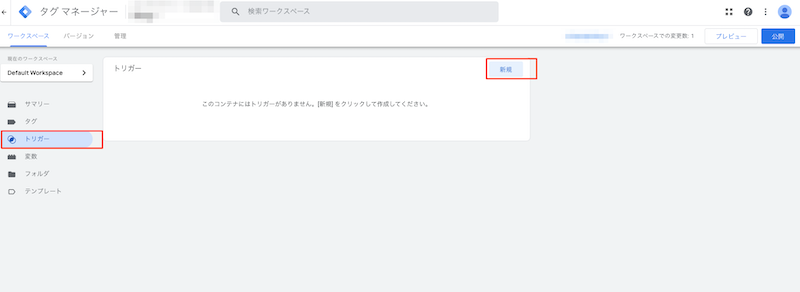
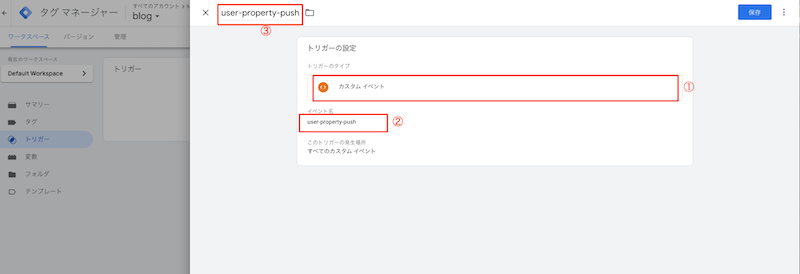
左メニューの「トリガー」から、新規ボタンをクリックします。

トリガーのタイプを「カスタムイベント」を選択、イベント名、トリガー名に任意の名前を設定して保存します。

(3)タグ作成
次に、ユーザーを判別しユーザープロパティ値を決定し、データレイヤー変数に格納する処理を行うタグを作成します。
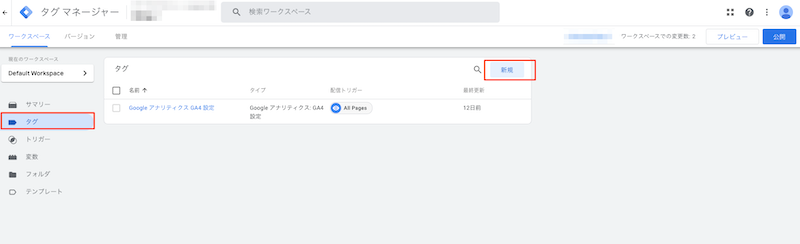
左メニューの「タグ」より、新規作成します。

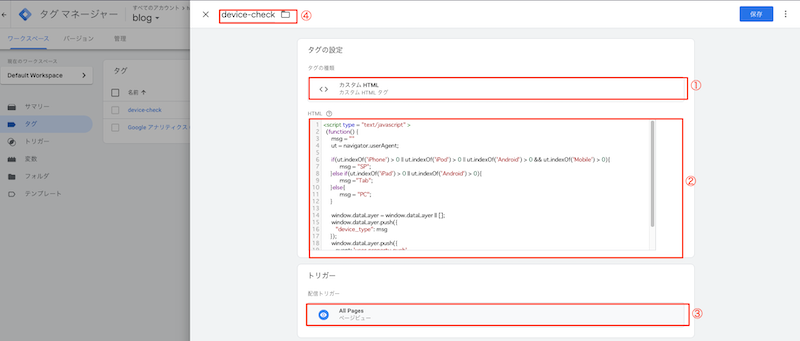
タグの種類は「カスタムHTML」を選択し、HTMLには後述するScriptを記載します。配信トリガーは「All Pages」を選択し、タグ名に任意の名前を記載して保存します。

HTML内に記載するScriptは下記内容です。
<script type = "text/javascript" >
(function() {
msg = ""
ut = navigator.userAgent;
if(ut.indexOf('iPhone') > 0 || ut.indexOf('iPod') > 0 || ut.indexOf('Android') > 0 && ut.indexOf('Mobile') > 0){
msg = "SP";
}else if(ut.indexOf('iPad') > 0 || ut.indexOf('Android') > 0){
msg ="Tab";
}else{
msg = "PC";
}
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
"device_type": msg
});
window.dataLayer.push({
event: 'user-property-push'
});
})();
</script>判定したユーザー(SP or Tab or PC)を(1)で作成したデータレイヤーに登録する、登録後に(2)で作成したトリガーを実行する、という点がポイントです。
(4)タグ変更
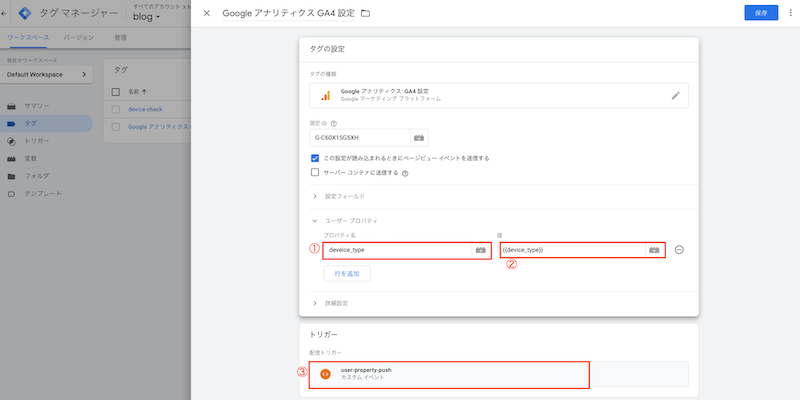
最後に、登録したデータレイヤー内容をユーザープロパティに設定してGA4に送付する設定を行います。
すでにGA4連携を行っている場合、「GoogleアナリティクスGA4設定」というタグが存在すると思います。その内容を変更していきます。

ユーザープロパティ内の、プロパティ名に任意の名前を記載し、値に(1)で作成したデータレイヤーを選択し、配信トリガーは(2)で作成したトリガーを選択して保存します。

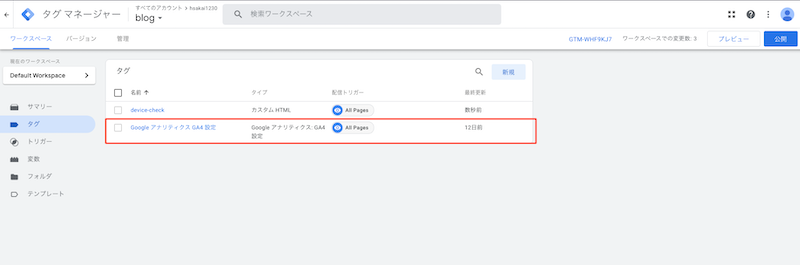
これでGTM上の設定は完了です。GTM変更内容を公開してください。
GA4作業
GTMで連携したユーザープロパティをGA4上でも表示可能にします。
(1)カスタムディメンションでユーザープロパティを登録
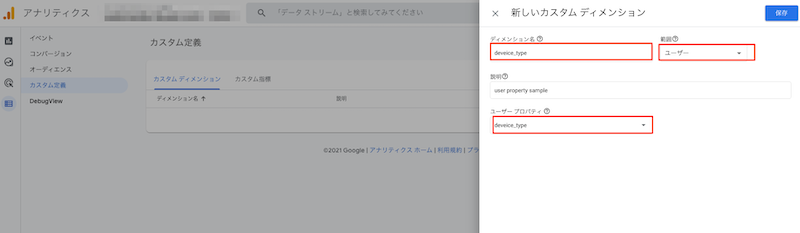
GA4画面左下の設定から、「カスタム定義」をクリックし、「カスタムディメンションを作成」ボタンをクリックします。

ディメンション名に任意の名前、範囲は「ユーザー」、ユーザープロパティはGTM手順(4)で設定したプロパティ名を記載して保存します。

GA4上の設定はこれで完了です。あとは正常に設定できているか確認します。
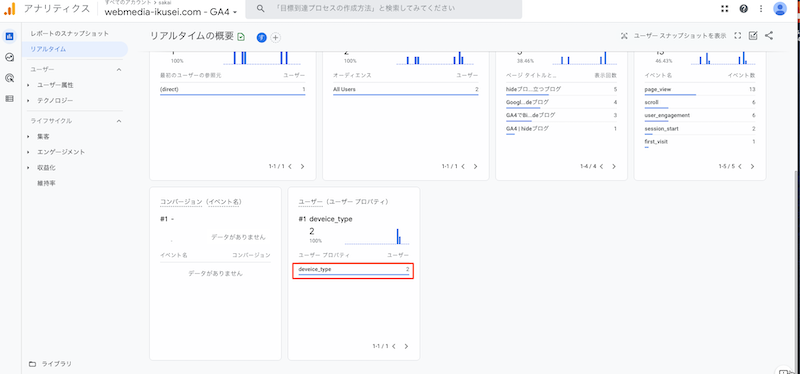
(2)GAレポートを確認
GA4のリアルタイムレポート内のページ下部に「ユーザー(ユーザープロパティ)」という項目があります。そこに、(1)で作成したユーザープロパティが表示されているとい思います。

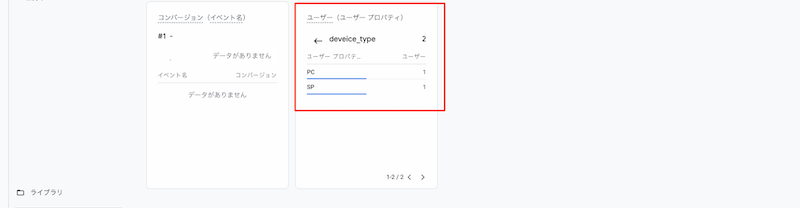
実際にユーザープロパティをクリックすると、GTMタグ内で分類した値が連携できていることが分かります。

(3)BigQueryデータを確認
(手順としては必須ではない)
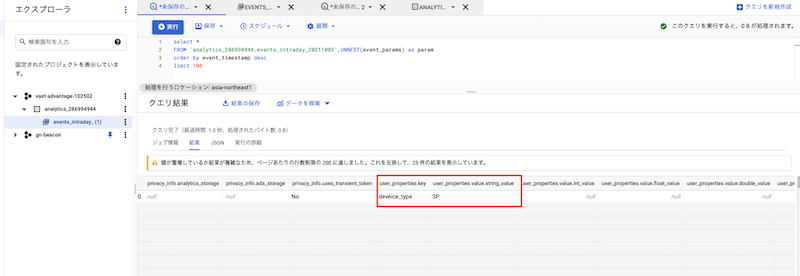
BigQuery上のGA4データを確認すると、設定したユーザープロパティ情報がレコード内に存在することが分かります。
- user_properties.key:ユーザープロパティ名
- user_properties.value.string_value:ユーザープロパティ値(string)
- user_properties.value.int_value:ユーザープロパティ値(int)

GA4上で確認
ユーザープロパティ作成後は、GA4の全レポートでユーザープロパティごとに比較可能になります。
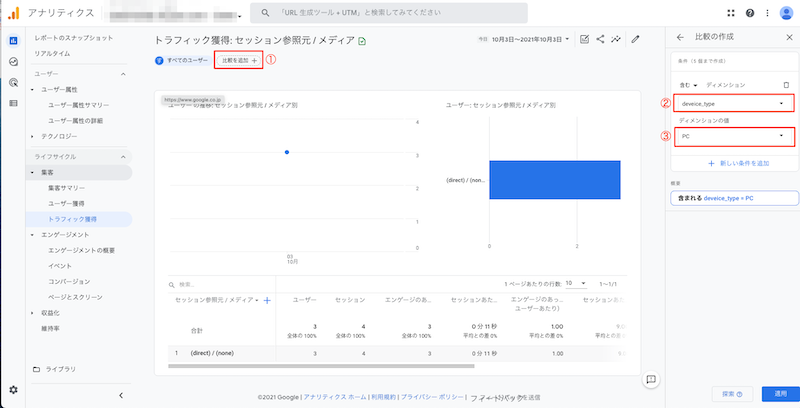
レポート画面内の「比較を追加」をクリックします。ディメンションで作成したユーザープロパティを選択、ディメンションの値に比較したいユーザープロパティ値を選択し、適用します。

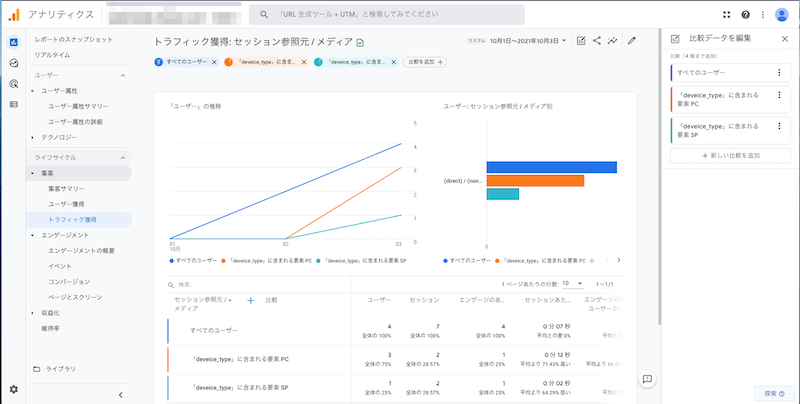
それにより、下記のようにユーザープロパティごとに各レポートが比較できます。




コメント