今回は、Webサイトの記事ページがどれくらい読まれているかを示す「読了率」を取得してGA上で計測する方法を解説します。
読了率とは?
読了率の定義
読了率とは、ページが最後まで読まれているかを示す指標です。
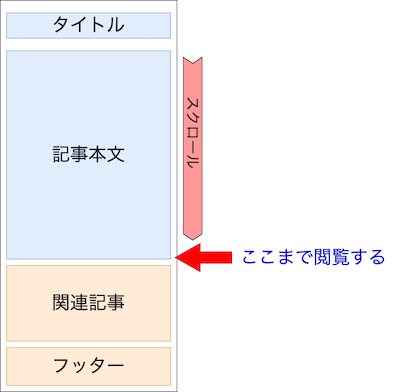
ユーザーがページをスクロールし、記事本文末尾までスクロール完了した状態を読了と定義し、「読了数 / ページ閲覧数」をページごとに算出することで、読了率が算出できます。

読了率を把握するメリット
Webメディアでコンテンツを提供していても、実際にどれくらいユーザーに読んでいただいているか気になりますよね。たとえタイトルで釣ってPVを稼いでも、本質的にはユーザーがコンテンツに対して満足して頂けないと安定的にPVが増えません。ユーザーがコンテンツに満足して再訪問が増えてメディアが成長していきます。
そのため、ページごとにどの程度ユーザーに読まれているか把握することによって、ユーザーの満足度を把握できますし、ページごとの違いを分析し、読了率を伸ばす施策を考えることができます。
設定方法
GA4レポートでは、エンゲージメント時間として、ユーザーがページに滞在していた時間はおおよそ把握できますが、記事を全て読んだかは把握できません。そのため、自分でイベントを作成して計測する必要があります。
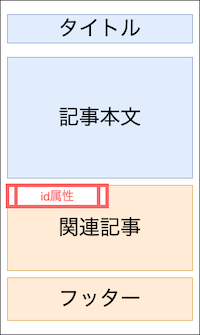
まず、記事本文直後のHTML要素(下記図では関連記事)のID属性を見つけます。そして、そのID属性が表示されたタイミングでイベント発生する設定をGTMで行う。というのが大まかな方法です。

これだけだと分からないと思いますので、詳細に解説します。
読了タイミングと定義する要素を見つける
(1)読了タイミングとする要素のid属性を確認
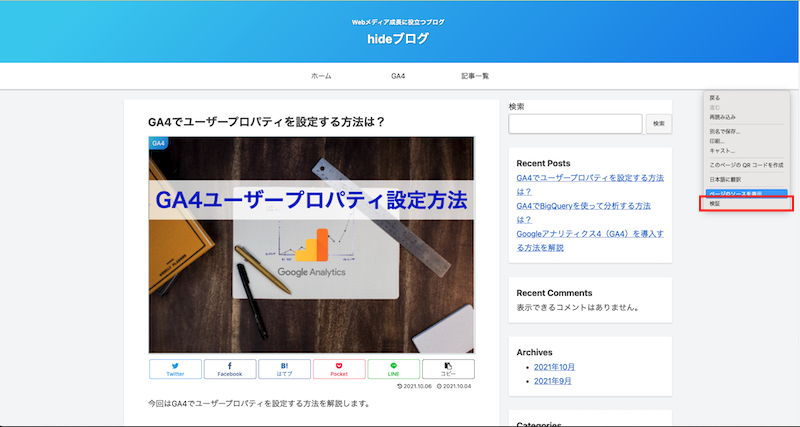
まず、実際の読了率を計測したいWebサイトの記事ページにアクセスし、chromeのDeveloper toolsを起動します。記事ページで右クリックして、「検証」を選択することで起動できます。

Developer toolsで読了と定義する記事本文後の次要素を探して、id属性を確認します。
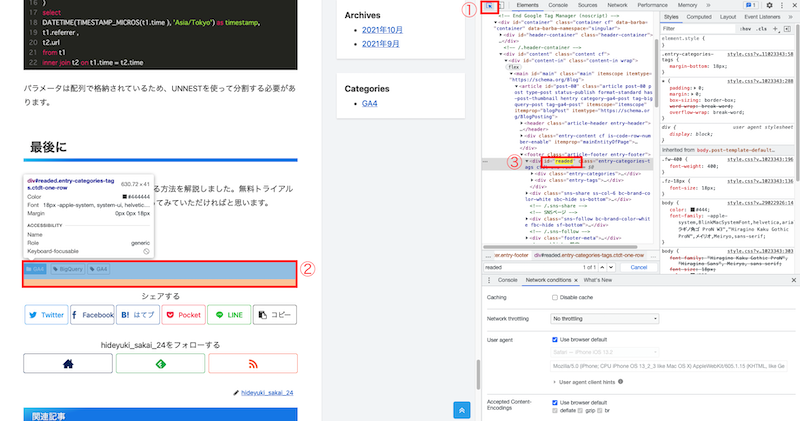
- Developer toolsタブの左上の矢印マーク(下図①)をクリックして、要素が選択できる状態にします。
- 次に実際に記事ページをスクロールしていき、記事本文が完了した次要素をクリックします。クリックすることで、青色でハイライトされます。(下図②)
- Developer tools内のHTML要素を確認し、クリックした要素のHTMLタグが青くハイライトされています。対象要素のid属性を確認します。(下図③)
- 下図の例の場合、「readed」というid属性が取得できます。取得したid属性は後ほど使用するため、コピーして保持しておいてください。

なお、ページ読了タイミング付近に、id属性を持つ要素がない場合、自分で対象要素にid属性を付与してください。上の例では、Wordpressでid属性を付与するように変更しました。その手順は後述します。
(2)Wordpressでのid属性の付与(必要に応じて)
手順1でid属性が確認できた場合は不要な手順です。
手順1で読了タイミングとしたい要素にid属性がない場合、自分でid属性を設定します。ここではWordpress(Cocoonテンプレート)で対象素材にid属性を付与する方法をお伝えします。環境や、テンプレートによって設定方法は変わりますので、ここは参考程度としてください。
今回は、手順1で例にあげた、本文完了後に配置されているタグボタン要素(class「entry-categories-tags ctdt-one-row」)に対して、id「readed」を付与していきます。
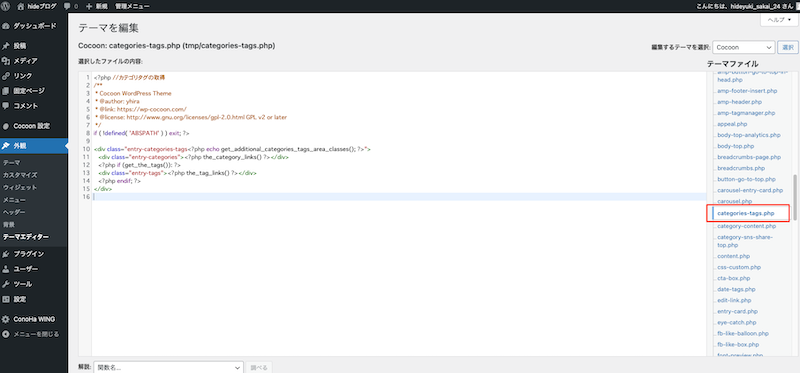
WordPressの「外観」→「テーマエディター」から、tmpフォルダ配下の「categories-tags.php」を選択します。ここには、class「entry-categories-tags ctdt-one-row」のdivタグが記載されています。

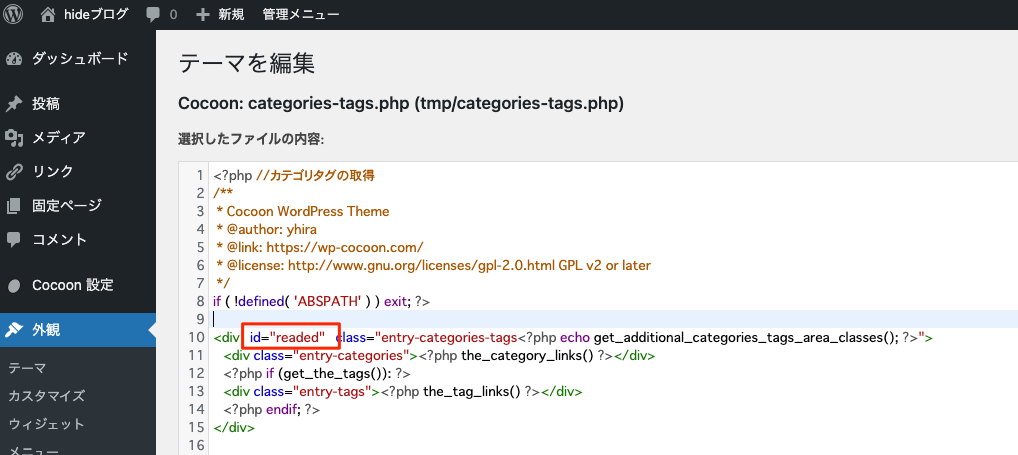
10行目を変更し、class属性前に「id="readed"」を追記して、ファイルを保存してください。

これで手順1の例のように、id属性が付与できます。
GTM作業
次にGTMで読了タイミング取得用のイベントを作成します。
(1)トリガー作成
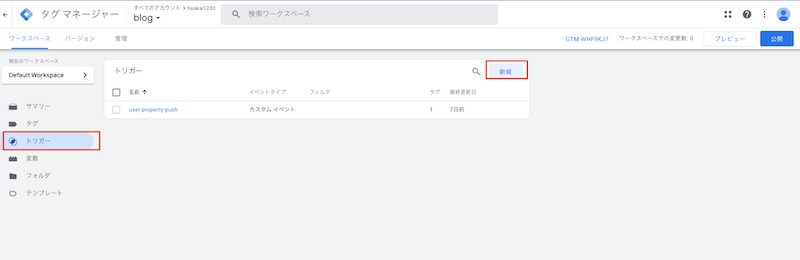
GTMにログインし、左メニューから「トリガー」を選択し、新規ボタンをクリックします。

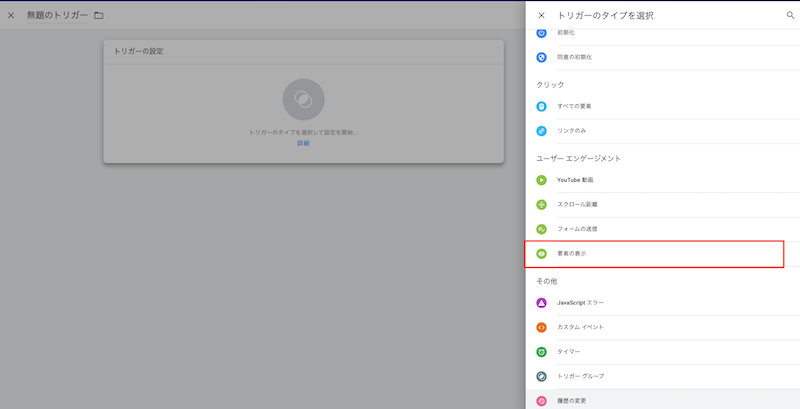
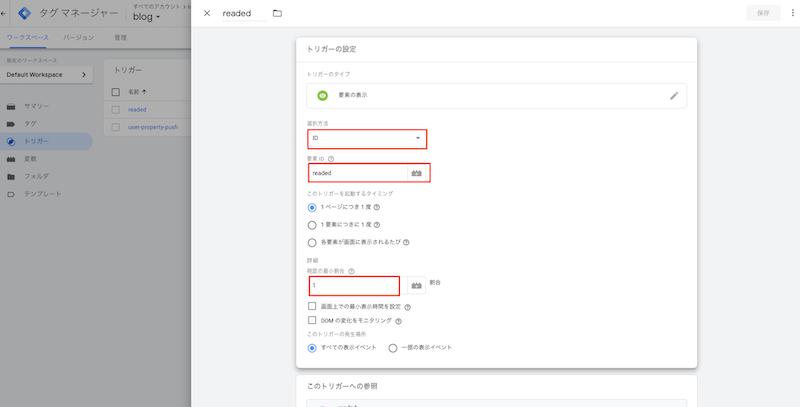
トリガーの設定で、「要素の表示」を選択します。

選択方法に「ID」、要素IDにDeveloper toolsで探して保持したid属性値を、視認の最小割合に「1」を設定して、保存してください。

このトリガーは、対象id属性を持つ要素が、1%表示されたタイミングで通知するトリガー内容になります。つまり、記事読了タイミングとほとんど同様と言えます。
(2)イベント作成
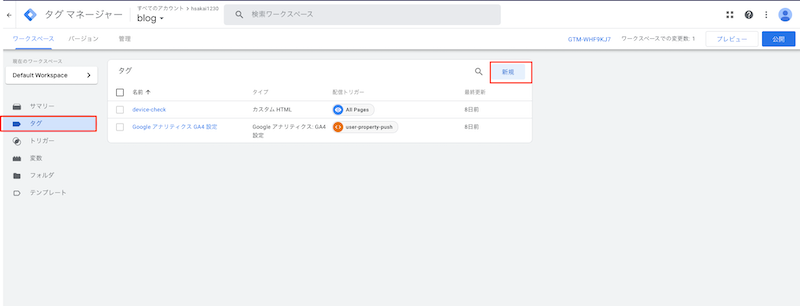
左メニューの「タグ」から新規ボタンをクリックします。

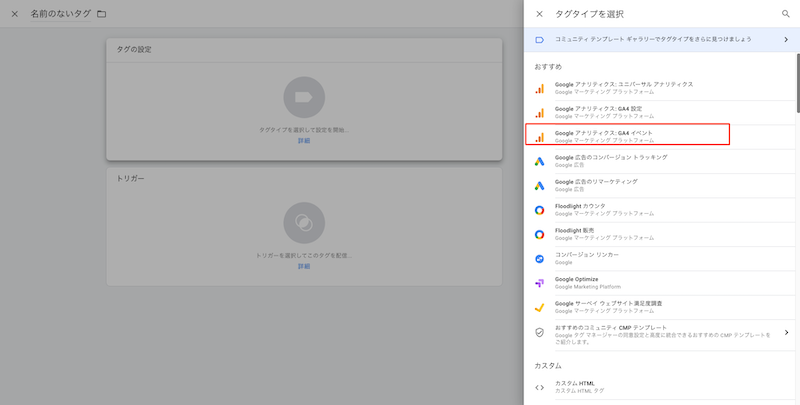
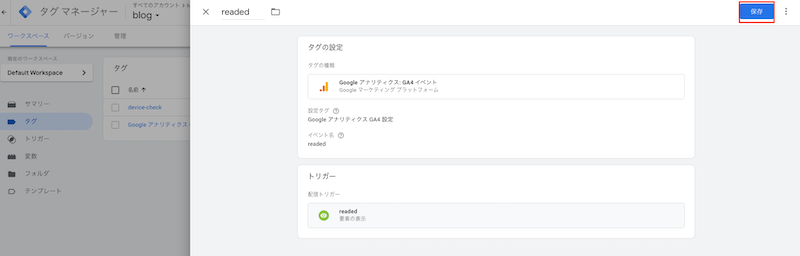
タグの設定で、「Googleアナリティクス: GA4イベント」を選択します。

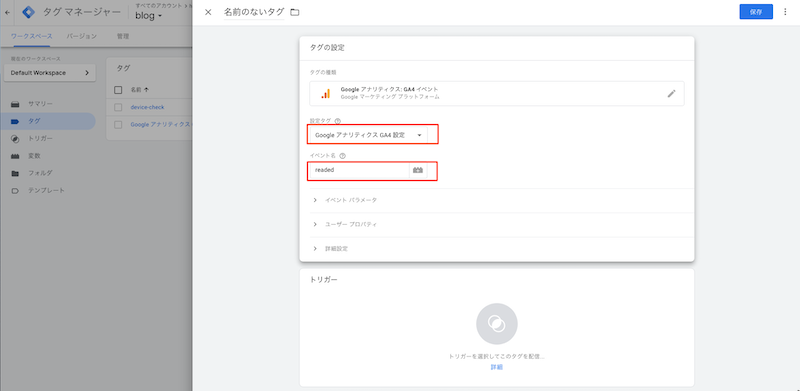
設定タグに、GTMでのGA4設定タグのタグ名を選択(下図では「Googleアナリティクス GA4設定」)、イベント名に任意の名前を記載します。

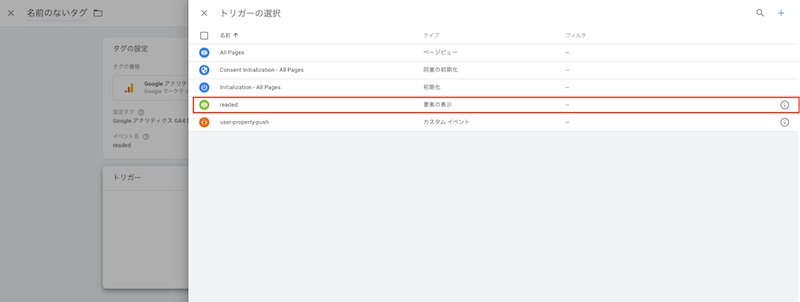
次に、トリガーの選択から、手順1で作成したトリガーを選択します。

任意の名前を記載して、保存します。

これでGTM上の設定は完了です。公開してください。公開後、読了イベントが有効になりGA上で計測が開始されてます。
計測方法
GAレポート確認
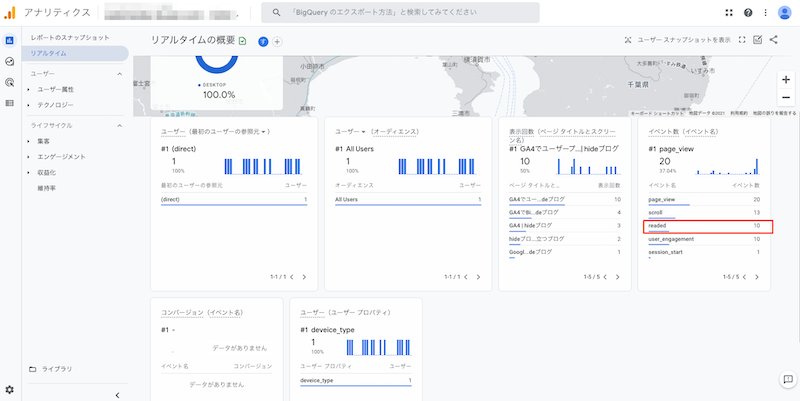
GA4画面のリアルタイムレポートを確認し、作成した読了イベントが計測できているか確認します。下図のように、イベント数内に作成したイベントが表示されていれば正常に計測はできています。

BigQueryでページ別読了率を計測
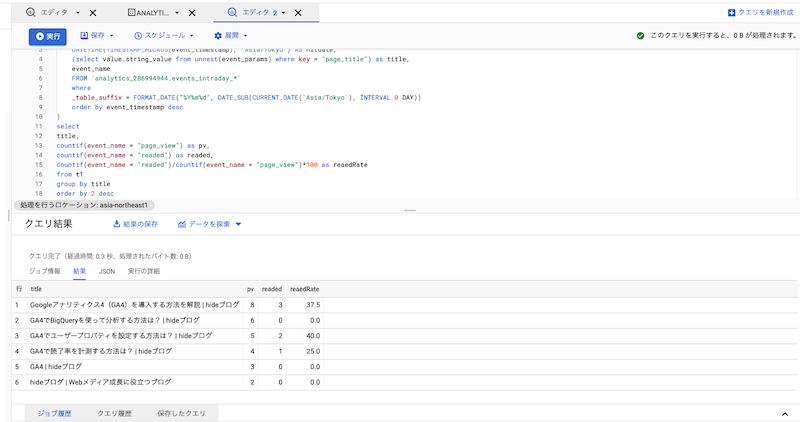
BigQueryでページ別の読了率を算出します。
WITH t1 as(
select
DATETIME(TIMESTAMP_MICROS(event_timestamp), 'Asia/Tokyo') AS hitdate,
(select value.string_value from unnest(event_params) where key = "page_title") as title,
event_name
FROM `analytics_286994944.events_intraday_*`
where
_table_suffix = FORMAT_DATE("%Y%m%d", DATE_SUB(CURRENT_DATE('Asia/Tokyo'), INTERVAL 0 DAY))
order by event_timestamp desc
)
select
title,
countif(event_name = "page_view") as pv,
countif(event_name = "readed") as readed,
countif(event_name = "readed")/countif(event_name = "page_view")*100 as reaedRate
from t1
group by title
order by 2 desc上記のクエリを実行すると、本日分でタイトルごとのPV数、読了数、読了率が算出できます。

最後に
今回は読了率の定義、取得方法、計測方法について解説しました。コンテンツの質を高めるために、現状を正しく知ることが大切だと思います。まずはデータを取得して分析から始めましょう。


コメント