こんにちは、hideです。
2020年10月にGoogleアナリティクスがアップデートし、Googleアナリティクス4プロパティ(GA4)としてリリースされました。2013年にリリースされた従来のユニバーサルアナリティクスプロパティ(UA)とは、レポートとしての概念や見方や使い方、導入方法まで全く新しいものとして生まれ変わっています。
まだ情報が少ないGA4について、まずは基本的な概念の説明と、導入方法について説明します。
GA4とは?
Googleアナリティクスが2020年10月にアップデートされて、Googleアナリティクス4(GA4)がリリースされました。従来のアナリティクスはユニバーサルアナリティクス(UA)とは、計測の観点、レポートの表示方法まで大きく異なります。
GA4大きな利点の1つは、WebとAppをまたがった計測が可能なことです。UAはアプリに対応していません。近年、Webとアプリの両方を利用しているメディアも多いため、Webとアプリを含めてマーケティングを行う必要があります。例えば、YouTubeのビデオビューからのコンバージョンを、GoogleやGoogle以外の有料チャネル、Google検索、ソーシャル、メールなどのオーガニックチャネルからのコンバージョンと一緒に表示することで、すべてのマーケティング活動の総合的な効果を把握することができます。
それ以外にも、Googleの高度な機械学習モデルを適用されており、有益なインサイト情報を自動で表示してくれます。
GA4、UA、GA360の比較
GA4、UA、GA360(UAの有料版)を比較します。
| 比較項目 | UA | GA360(UA) | GA4 |
|---|---|---|---|
| 価格 | 無料 | 130万~/月 | 無料 |
| ヒット数 | 1か月あたり1000万ヒット | 無制限 | 無制限 |
| データの更新頻度 | 保証なし(24~48時間程度) | SLA で 4 時間を保証 | 不明 |
| サンプリング | 50 万セッション超え | 1億セッション超え | 標準レポートは非適用 |
| カスタムディメンションとカスタム指標数 | 合計で20個 | 合計で200個 | それぞれ50個 |
| BigQuery連携 | ✕ | ○ | ○ |
| Google Ad Manager連携 | ✕ | ○ | △(※アプリのみ) |
| ディスプレイ&ビデオ 360連携 | ✕ | ○ | ○ |
| 検索広告 360連携 | ✕ | ○ | ✕ |
| キャンペーン マネージャー 360連携 | ✕ | ○ | ✕ |
Google公式 / Googleアナリティクス360の比較
UAでは有料版であるGA360にしか提供されていない機能もGA4では無料で提供されており、お得感はあります。特にGA4ではサンプリングされずに、またBigQuery連携が無料で可能であり、実データを使って集計、計測が可能なのがありがたいです。
GA4の導入方法
GA4を導入するには、下記の2パターンが存在します。それぞれについて解説します。
なお、おすすめの設置方法は「Googleタグマネージャーを使用する」方法です。Googleタグマネージャー(GTM)を配置しておけば、別途HTML修正不要であり、今後イベント追加時にもGTM上で完結できるため、一番楽です。また、ウェブサイト運営上、GTMは使用することが多く、タグ導入時はGTMに一本化しておくことで管理しやすくなります。
Googleタグマネージャーを使用
前提として、Googleタグマネージャー(GTM)の登録が完了してウェブサイトに導入されていることです。今回はGTM登録方法や導入方法は割愛します。
(1)GA4の測定IDを取得
まずは、GTMに登録する際に必要となる、GA4の測定IDを取得します。
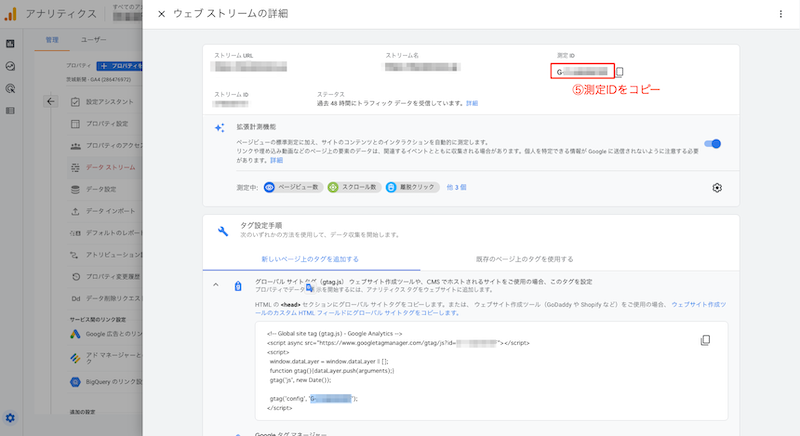
GA4管理画面の左下の管理ボタンをクリックします。アカウントごとのプロパティが表示され、タグを取得したいプロパティが表示されていることを確認し、「データストリーム」を選択してください。

「ウェブ」をクリックし、対象のデータストリームをクリックします。

画面右上に測定IDが表示されています。「G-」で始まる12桁の文字列が対象プロパティの測定IDとなります。後ほどGTMに登録する際に使うため、コピーしておいてください。当ブログの場合は「G-C60X15G5XH」が測定IDとなります。

(2)GTMにGA4タグを設定
GTM管理画面にログインし、タグを登録します。画面左の「タグ」を選択して新規作成します。

「タグの設定」をクリックして、「Googleアナリティクス GA4設定」を選択します。

「計測ID」内に手順(1)でコピーした、GA4の測定IDを貼り付けます。

「トリガー」をクリックし、「All Pages」を選択して、画面右上の保存ボタンをクリックします。
トリガーはGA4タグを配信する条件を設定可能ですが、最初はAll Pagesで問題ないと思います。All Pagesではウェブサイトのページビュー時に配信されるため、必ずGA4タグを配信する設定になります。

保存後、画面右上の公開ボタンをクリックし、適当なバージョン名等を記入して公開します。これにより、GTMがウェブサイトに導入されていればGA4タグが配信されています。
GAタグをHTML上に追加
WebページのHTMLを直接編集し、GA4タグを追加します。GAの管理画面上から取得したタグをHTML上のheadタグ内に設置してください。
(1)GA4管理画面からGA4タグ取得
「Googleタグマネージャーを使用」で説明した手順と同様に、対象プロパティのデータストリームを表示してください。
「タグ設定手順」内の [新しいページ上のタグを追加する] をクリックし、「グローバル サイトタグ(gtag.js)」を探してクリックします。クリック後、タグ内容が表示されます。表示された内容をすべてコピーします。

(2)ウェブサイトのHTML上に設置
コピーしたタグをウェブサイトのHTMLのhead内に貼り付けます。
WordPressの場合、<head>タグはテーマエディターに記載されているため、「外観」→「テーマエディター」から、対象テーマを選択し、「テーマヘッダー(header.php)」を選択します。headタグ内に手順(1)で取得したGA4タグを貼り付けて保存してください。

なお、GAタグとして古い仕様であるanalytics.jsではGA4は使えません。すでにUAでanalytics.jsを使用している場合、既存のGAタグとは別にgtag.jsを使用したGA4用のタグを設置してください。
設定後の確認
導入後、GA4タグが正常に設定できたか確認しましょう。
ウェブサイト上の確認
Chrome拡張として、Tag Assistant Legacy (by Google) をインストールして確認することがわかりやすいです。Chrome拡張で、Tag Assistantを立ち上げ、「Record」を開始します。

その後、Webページをリロードして、再度Tag Assistantを立ち上げると、ページ内で稼働しているGAタグ、GTMタグが表示されます。その中で「Google site tag (gtag.js)」を探し、測定IDが正しければ、正常に導入されています。

GA4レポートの確認
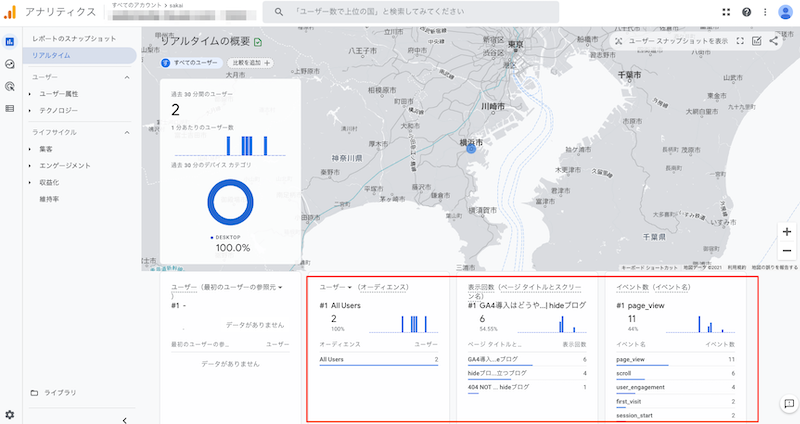
GA4管理画面から、リアルタイムレポートを確認し、アクセスされていれば、正常に計測できています。

GA4をどんどん導入していこう
今回はGA4の導入方法を中心に解説しました。2021年9月時点で、UAに比べて情報が少なく学習しづらい点がありますが、今後はGoogleアナリティクスの中心になっていきます。今のうちに使っていきなれていくことが大切だと思います。
今後も当ブログではGA4の情報をアップしていきますので、お楽しみに。


コメント